Beschreibung
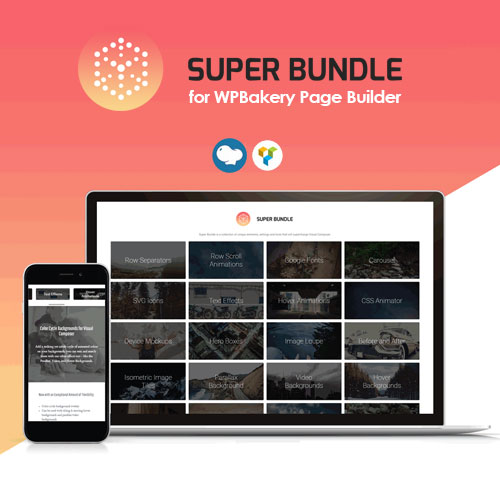
Super-Bundle für WPBakery Page Builder
Erhalten Sie mehr als 20 Plugins in einem Add-on – das Super-Bundle für WPBakery Page Builder (ehemals Visual Composer).
Verbessern Sie Ihre WordPress-Website mit Add-ons wie Video, Parallax-Hintergrund, Karussell, Textanimation und mehr. Finden Sie ALLE unsere Add-ons und ein individuelles Add-on!
Seit 2014 entwickeln wir Dutzende der besten WPBakery Page Builder Add-ons oder WordPress-Plugins. Wir haben die nützlichen Plugins in einem einzigen riesigen und kostengünstigen Add-on zusammengefasst, damit Sie sie mit Ihrer Website kombinieren können.
Wichtig: Damit das Plugin funktioniert, benötigen Sie den WPBakery Page Builder. Das WPBakery Page Builder Super Bundle passt auch gut zu den Ultimate Add-ons für WPBakery Page Builder. Das Einbinden von Themes/Plugins ist nicht mehr nötig, also modifizieren Sie WPBakery Page Builder stark.
Das Super-Bundle, da WPBakery Page Builder Ihnen die hervorragende Sammlung unserer fein abgestimmten Diagrammelemente und Tools bietet, die Ihr WPBakery Page Builder-Erlebnis verbessern werden.
Und wir reden hier nicht von den üblichen farbigen, diskreten Kästchen, sondern von anders gestalteten Überschriften.
Wir sprechen hier von einzigartigen, effizienten Plugins mit außergewöhnlichen Funktionen, darunter die Möglichkeit, Ihre Zeilen mit großartigen geschwungenen Trennzeichen, zeitgesteuerten Eingangsanimationen, Macbook Pro-Modellen zu füllen oder die Möglichkeit, eine Vorschau im Back-End-WPBakery Page Builder-Executor anzuzeigen, sobald Sie Ihre Inhalte ändern.
Wir sprechen von den Stärken.
Kick-Ass-Funktionen
Schauen Sie sich noch einmal um Für andere Zwecke, nämlich Sie brauchen sie.
Hintergrundeffekte
Wählen Sie neben den verschiedenen historischen Effekten des Plugins aus, um Ihre Website zu verschönern: Parallaxenhintergrund, der nach oben, unten, links und rechts bewegt, Videohintergründe von YouTube und Vimeo, Hover-Hintergründe, Farbzyklushintergründe und Hintergrundverläufe.
- Option gemäß der Parallaxensteuerung nach oben, unten, links und rechts Rechts
- Fügen Sie Farbüberlagerungen entsprechend Ihren Hintergründen hinzu
- Einfach kopieren, aber einen YouTube- oder Vimeo-Link entsprechend der Funktion „Umdrehen“ in einen Hintergrund einfügen
- Fügen Sie einfach ein Bild hinzu, oder wir sorgen dafür, dass es geneigt wird, und schweben Sie darüber.
- Farbrad-Hintergrundüberlagerung
- Passen Sie die Geschwindigkeit des Farbzyklus an, damit er schnell und langsam abläuft.
- Sie können einzigartige historische Ergebnisse verwenden oder kombinieren Sie
Zeilentrenner
Betonen Sie Ihren Inhalt mit über 70 Ebenentrenner-Designs für Ihre Internetseiten. Fügen Sie Kontraste zwischen konsolidierten und fotohistorischen Zeilen hinzu, indem Sie ausgefallene Trennzeichen hinzufügen.
- Über 70 anpassbare, außergewöhnliche SVG-Rangtrennzeichen-Designs
- Top & Trennzeichen auf der Rückseite
- Trennzeichen vertikal skalieren und horizontal an sie anpassen
- Umrisse hinzufügen oder deren Farbe und dann Dicke anpassen
- Option nach dem Hinzufügen eigener SVG-Rangtrennzeichen-Designs
Zeilen-Scroll-Eingangsanimationen
Fügen Sie herausragende Effekte Ihrer Zeilen und Inhalte hinzu; Lassen Sie sie aus verschiedenen Richtungen einfliegen, indem Sie die Ansicht hochfahren, und wählen Sie zwischen Dutzenden unserer anderen Animationen aus. Verleihen Sie Ihrer Webseite eine interaktive Note, während Ihre Besucher durch Ihre Seite scrollen.
- 13 Eingangsanimationen
- 14 Ausgangsanimationen
- Verwaltet die Zeileneinstellungen des aktuellen WPBakery Page Builder
- Reines Javascript ist wichtig für Geschwindigkeit, kein jQuery
- Deaktiviert mobile Geräte für schnelleres Laden der Seite
Video Lightbox
Das Hinzufügen von Video- und Bild-Thumbnails zu der jetzt angeklickten Anzahl öffnet ein umfangreiches Video-Lightbox-Popup.
- YouTube, Vimeo und selbstgehostetes WEBM & MP4-Video-Popups
- Foto- oder Video-Miniaturansichten verwenden
- Große Video-Lightbox im Vollbildformat
SVG-Zeichnungsanimationseffekte
Laden Sie Ihre eigenen SVG-Dateien hoch oder animieren Sie sie, um sie imitieren zu können, während sie auf Ihrer Website erscheinen.
- Animiert SVG-Dateien mit einem „Live-Zeichnungseffekt“
- Konvertiert SVGs zwischen Umrissen
- Ändern Sie die SVG-Struktur/Umrissfarbe und -dicke
- Wählen Sie aus drei einzigartigen Pinselverstärkungsstilen: Verzögert, Gleichzeitig, dann Eins für Eins
Textanimationseffekte
Dekorieren Sie Ihre Website online entlang charmanter Überschriften mit Schreibmaschine, Scrambler, Ausblenden, Zufallsbuchstaben, vertikalem Spiegeln und verschwindendem Text Animationen.
- 6 spezielle Texteffekte
- Geben Sie einzigartige Wörter ein und verbinden Sie dann das Timing, während Textinhalte angezeigt werden.
- Fügen Sie ein paar Effekte innerhalb einer einzelnen Seite hinzu.
- Passen Sie Textfarbe, -größe usw. an.
Zahlenzählung nach oben
Fügen Sie eine Eingabeanimation hinzu, die Ihre Zahlen nachahmt, um sie bei Bedarf zu vergrößern um auf Ihrem Bildschirm sichtbar zu sein.
- Einfach, aber praktisch, je nach Verwendung der elastischen Zahl.
- Fügen Sie eine Richtung und dann eine Beschreibung hinzu
- Ändern Sie die Schriftstärke und dann die Farbe für das Thema.
- Ändern Sie die Schriftstärke und -farbe für Überschriften und dann für Beschreibungen
- Fügen Sie Präfixe und Suffixe wie Dezimalzahlen, Proportionszeichen und Währungssymbole hinzu
Über 12.000 SVG-Symbole
Suchen und verwenden Sie ganz einfach Tausende von SVG-/Vektorsymbolen für Ihre Website und verwenden Sie sie dann als eigenständige Symbole oder Innenschaltflächen.
- Über 12.000 SVG-Symbole
- Option nach Sammeln Sie Hyperlinks in Nachahmung von Symbolen und/oder platzieren Sie Symbole in Schaltflächen
- Anpassbare Hintergrundformen und -schaltflächen. Definieren Sie Stile für alle Symbole
- Option zum Hinzufügen lebendiger Effekte zu Ihren Symbolen
Karussell für alles
Erstellen Sie Karussells für Beiträge, einzelne und gruppierte Bilder, Texte, Schaltflächen usw. – oder zeigen Sie ihnen, um Ihrer Website einen eleganten Kick zu verleihen.
- Platzieren Sie ein Karussell, z. B. Text, Fotos, Videos usw außerdem;
- Testimonials, Mockups, Symbole, Widgets – alles.
- Erstellen Sie Karussell-Beiträge und benutzerdefinierte Beitragsformate mit zwei voreingestellten Stilen: klar, dann einige, die das vorgestellte Bild wie das Erbe verwenden
Google Fonts
Wählen Sie ganz einfach aus über 800 Google Fonts für Ihre Überschriften aus und kümmern Sie sich dann um alltägliche Textinhalte in Zeile und Spalte. Sie müssen sich nicht mehr auf die Standardeinstellungen Ihres Themes beschränken.
- Alle über 800 Google-Schriftarten sind problemlos in Ihrem WordPress-Backend verfügbar
- Vorschau aller Schriftarten bei der Auswahl
- Keine Einschränkungen durch externe Themen außer Plugins
Gerätebilder, Videos und Slider-Mockups
Platzieren Sie Ihre Bilder auf dem Desktop, Tablet, und mobile Mockups und stöbern Sie durch Ihre Auswahl neben speziellen anpassbaren Modellen.
- Wechseln Sie Bilder und Videos zwischen Handy-, Laptop-, Browser- und Computer-Mockups
- Mehr als 40 hochauflösende Gadget-Mockups zur Auswahl
- Apple (iPhone, Macbook oder mehr), Samsung oder HTC-Mockups in einzigartigen Farben erhältlich
- Laden Sie einfach Bilder hoch und geben Sie einen Video-Identitätscode von YouTube und YouTube ein. Vimeo imitiert die Position eines Mockups
- Option, um aufgrund von Grafikeffekten nur Teilmockups anzuzeigen
Heldenbildboxen
Präsentieren Sie Ihre Bilder in stilvollen, interaktiven Boxen mit klaren Verzögerungseffekten. Perfekt, wenn Sie Ihrer Seitenskizze einen unterhaltsamen Touch verleihen möchten.
- 30 wunderschöne, interaktive Designs
- Schnelle oder extrem flüssige CSS-Animationen
- Option, nachdem Sie einen einzelnen Hero-Container verbunden und dann auf ähnliche Boxen gepackt haben
- Farbe hinzufügen und gleichzeitig in der Nachahmung von Hero-Boxen leuchten
Lupe: Verwenden Sie das Vergrößerungselement
Lupe: Idea Magnify Element oder Loupe fügt Ihrer Webseite eine interaktive Lupe hinzu, die größer ist, weil sie das feinere Kleingedruckte von Bildern als von Text betrachtet. Perfekt für produktbasierte Websites.
- Interaktiv; Tragen Sie es neben Ihrem Foto, um es zu vergrößern.
- Wählen Sie mehr als nur Klicken, Ziehen und Bewegen des Mauszeigers.
- Wählen Sie zwischen runden und rechteckigen Lupen.
- Anpassbare Größe, Farbe, Deckkraft und Stärke.
- Fügen Sie je nach Lupe Schatten und funkelnde Effekte hinzu.
- Fügen Sie Lupen in verschiedenen Stilen zu Ihrer Seite hinzu.
Vorher-Nachher-Ansicht Slider
Zeigen Sie einen interaktiven Slider an, um Vorher- und Nachher-Bilder übereinander anzuzeigen. Großartig wegen früherer oder niedrigerer Aufnahmen, dann wegen der Präsentation von Verbesserungen.
- Perfekt wegen der Präsentation von „Vorher & „Nachher“-Fotos für Neugestaltungs- oder Überarbeitungsszenarien
- Unterstützt vertikale oder gerade Aufteilungen sowie diagonale und dann eckige Aufteilungen – eine Weiterentwicklung für WPBakery Page Builder-Fotoschieberegler
- Option zur Nachahmung des Passierens per Hover, klicken Sie auf & Dehnungs- und Lautstärkeleiste
- Stellen Sie die Farbe und dann die Breite des Schiebereglers ein
- Legen Sie den Startpunkt für den Schieberegler fest
- Mischen oder ergänzen Sie die von Ihnen gewählten Einstellungen
Isometrische Kacheln
Platzieren Sie Bilder in wunderschönen isometrischen Kacheln und verbessern Sie die Ästhetik Ihrer Website. Die Kacheln funktionieren sowohl als Links als auch als Links zu anderen Seiten oder Beiträgen.
- 10 isometrische Layouts: Quadrate, Quadrate, Pfeile, Rechtecke, Rechtecke, Pfeile, Einzelquadrate, geschichtete Quadrate und mehr
- Hoverable & Anklickbar
- Option zum Verbinden von Links nach den Kacheln
- Ändern Sie den Neigungswinkel, die Seitenfarben, die Kachelgröße, die Lücken und vieles mehr
- Ändern Sie die Größe von Bildern automatisch, um sie in Kacheln umzuwandeln
- Brechen Sie übergeordnete Container auf, behalten Sie jedoch die gesamte Seitenbreite bei
CSS-Animator-Container
Fügen Sie spezielle Zeilen hinzu, um das Ganze zu animieren viel intim sie. Erstellen Sie kompliziertere Eingangsanimationen, um Ihren Seiten Stil zu verleihen.
- 40 CSS-Eingangsanimationen
- 7 CSS-Schleifenanimationen
- Animieren Sie einzelne oder mehrere Elemente
- Anpassbare Entwicklungsdauer & Verzögerungen
- Option zum Hinzufügen von Animationen
- Fügen Sie Verzögerungen hinzu und verschieben Sie dann Ihre Animationen
- Beinhaltet ausgefüllte leere Felder
Hover-Animationen aufgrund von Zeilen und Inhalten
Verschönern Sie Ihre Seite und erstellen Sie aufwendige Effekte, da Ihre Zeilen oder Inhalte beim Hover so stark animiert werden. Sie können mehr als eine Hover-Animation zusammenfassen, also gleichzeitig anwenden und dann mit der Maus darüber fahren.
- Über 10 stufige Verzögerungsanimationen
- Über 8-stufige Verzögerungsanimationen
- Textfarbe ändern, einblenden, ausblenden, nach oben, unten, links, rechts bewegen, verringern oder vergrößern
- Option zum Umdrehen des gesamten Bereichs eines Links
- Anpassbar: optimieren einzigartige Anregungshäuser als Dunst- oder Abschrägungsmenge
Kostenlose Ansichtssuche (Unsplash, Flickr, Pixabay, Giphy, 500px)
Suchen und laden Sie Bilder direkt neben dem WordPress Media Manager herunter. Sie können Bilder anfordern und herunterladen, während Sie Ihre Inhalte im WPBakery Page Builder-Manager bearbeiten, ohne ihn zu verlassen.
- Suchen Sie ununterbrochen nach Bildern über Unsplash, Flickr, Pixabay hinaus. Giphy, dann 500px
- Integriert sich sofort in den WordPress Media Manager
- Automatische Attributionen bei bestimmten ausgewählten Bildern
- Filtern Sie nach nicht-kommerziellen/kommerziellen/keinen Attributionsbildern
- Zeigt weiße Statistiken für jedes Foto an
- Zeigt Abzeichen zu bestimmten Genehmigungsanforderungen
Backend WPBakery Page Builder Live-Vorschau
Nicht alle Add-ons ähneln dem Frontend-Editor des WPBakery Page Builder, und viele Leute entscheiden sich für den Backend-Editor. Mit der Backend-WPBakery-Page-Builder-Live-Vorschau können Sie die Änderungen, die Sie vornehmen, zwischen dem WPBakery-Page-Builder-Backend-Editor ansehen. Sie müssen nicht ständig auf die Vorschau-Schaltfläche stoßen oder die Registerkarten wechseln, nachdem Sie Ihre Änderungen angezeigt haben.
- Live-Vorschau Ihrer Seite im Backend-Editor von WPBakery Page Builder
- Vorschau von Aktualisierungen bei jedem von Ihnen ausgeführten Vorgang
- Rendert Shortcodes sogar aus WPBakery Page Builder-Add-ons von Drittanbietern, sofern keine Probleme auftreten
- Integriert direkt darunter Der perfekte Backend-Modus von WPBakery Page Builder
- Keine zusätzliche Konfiguration
- Umschalten zwischen Desktop-, Tablet- oder Telefon-Ehrenauflösungen
Backend WPBakery Page Builder Rückgängig machen oder wiederherstellen
Steigern Sie Ihre Produktivität durch die Verwendung unserer Schaltflächen „Rückgängig“ und „Wiederholen“ im Backend-Editor von WPBakery Page Builder. Sie können auch die Tastenkombinationen STRG+Z und dann STRG+Y verwenden (CMD+Z und dann CMD+UMSCHALT+Z auf dem Mac).
- Einfacher Zugriff auf Schaltflächen zum Anzeigen und Wiederherstellen
- Einfache Tastenkombinationen: Strg + Z, Strg + Y für Windows, aber Cmd + Z oder Cmd + Umschalt + Z für Mac
- Immer noch verfügbar, wenn Sie die Seite veröffentlichen/speichern/neu laden
- Tastenkombinationen funktionieren nur so lange, wie der Cursor über das Fenster bewegt wird
- Browsergespeicherter Rückgängig-/Wiederholen-Verlauf
Sanftes Scrollen mit der Maus
Standardmäßig ist das Scrollen mit der Maus ruckartig und führt zu geringeren Auswirkungen auf Parallaxenhintergründe, jedoch auf CSS-Animationen. Jetzt haben Sie ein reibungsloses Maus-Halo-Scrolling auf Ihrer Website.
- Reibungsloses Scrollen von scrollbaren Elementen wie Textbereichen oder Divs
- Deaktiviert sich automatisch auf Mobilgeräten für ein schnelleres Erlebnis
- Funktioniert mit Trackpads
- Normalisierte Scroll-Menge in allen Browsern