Beschreibung
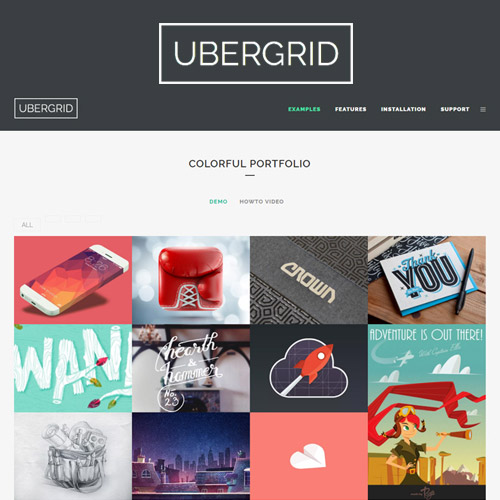
UberGrid – reaktionsfähiger Grid-Builder für WordPress
Leistungsstarkes Grid-Plugin für WordPress.
UberGrid ist ein leistungsstarker Grid-/Grid-Architekt für WordPress, der mithilfe von WordPress-Beiträgen wie WooCommerce-Produkten und benutzerdefinierten Veröffentlichungsformaten, die über 1/3-Event-Plugins oder Themes erstellt wurden, hervorragende Browser-Partitionen über quadratische Elemente erstellen kann, die sowohl manuell als auch direkt mechanisch beschrieben werden. Sie können UberGrid verwenden, um Ihr Portfolio, Ihr Team, Ihre Produkte, Fotos, Blogbeiträge und alles andere zu präsentieren, was hinzugefügt werden kann, einschließlich rechteckiger Zellen. Seine einzigartige Anpassbarkeit ermöglicht die Anpassung an fast jeden Bedarf.
Funktionen
- Es verfügt über Analyseeinstellungen für kleine Monitore (weniger als 768 Pixel breit oder weniger als 440 Pixel breit) sowie eine Option zur Regulierung der Mobiltelefonlautstärke im Handumdrehen.
- Sie können automatisch ein Raster erstellen, indem Sie vorhandene Beiträge verwenden (einschließlich benutzerdefinierter Stile und WooCommerce-Produkte). Wählen Sie den Sendetyp, wenden Sie Filter an und erstellen Sie dann das Raster für jede Seitenzuordnung (oder ändern Sie es an bestimmten Tagen noch manuell).
- Hochgradig anpassbare Zellen – 12 Seitenlayouts mit doppelter Breite und/oder Spitzenunterstützung, einzigartige Titellayouts, Beschriftungen unter Zellen usw. – siehe Demo.
- Schöner und robuster integrierter Leuchtkasten mit nahezu allen Funktionen, die ein anderer Leuchtkasten bietet.
- Neu im Angebot 2.0Sie können das Raster zwischen einem Leuchtkasten öffnen.
- Retina und andere hochauflösende Displays werden unterstützt.
- Filterung zur Charakterisierung von Abteilungen, Arbeitstypen, Produktionskategorien usw.
- Leistungsstarker, weicher, integrierter Leuchtkasten entlang der Bild-, Google Maps-, YouTube-, Vimeo- und Textinhaltsunterstützung.
- Anpassbar … alles – Abstand, Rahmen, Haltegröße, Schriftart, Schriftart und -größe, Bilder, Farben. Du riechst es – ich füge fehlende hinzu.
- Anpassbare On-Hover-Beschreibungen mit Unterstützung für Anregungen.
- Schnelle CSS3-Animationen und Ergebnisse (bei Unterstützung durch den Browser).
- Über 600 Schriftarten mit Google-Schriftarten
- Keine Codierung erforderlich.
- Neues 1.4-Widget verfügbar.
- Neu in 1.6 Paginierung Unterstützung.
- Neu in 1.8 Deeplinking-Unterstützung.
- Mit der JetpackPhoton-Unterstützung können Sie nach dem Laden Ihrer Website-Bandbreite jetzt Bilder erstellen.
- Eingebaute Hilfsfunktion hilft, wenn das Problem auftritt.
Workflow
Die Verwendung von UberGrid ist einfach:
- Klicken Sie auf „Aktuelles UberGrid hinzufügen“
- Erstellen Sie ein Raster Manuell oder über die Verwendung aktueller Beiträge, Seiten, Produkte und benutzerdefinierter Veröffentlichungsarten.
- Speichern Sie das erstellte Raster und replizieren Sie den generierten Shortcode entsprechend den Seiten und Beiträgen, die Sie benötigen.
Technische Funktionen
- Generiertes HTML bleibt zwischengespeichert, nachdem UberGrid eine schnelle Salve erstellt hat Separates Stylesheet belastet Ihr HTML nicht mehr mit Mode-Tags.
- UberBox und teilweise schmutzige Lightboxen führen Vimeo- oder Youtube-Videos.
- Kein Timthumb, Jetpack, dann vergleichbare Bibliotheken mehr.
- Selbstdiagnose auf der Einstellungsseite erreichbar.
- WordPress 3.5 erforderlich (da UberGrid neben 3.5 einen neuen Fotoselektor verwendet)
- Keine JS-Abhängigkeiten, dann Konflikte
Installation oder Verwendung
Installation, empfohlene Methode:
- Laden Sie eine Plugin-Datei zur Prüfung von CodeCanyon herunter
- Protokoll Ihres WordPress-Administrationsbereichs
- Gehen Sie zu „Plugins“, klicken Sie oben auf den Hyperlink „Neu hinzufügen“
- Klicken Sie auf „Hochladen“, wählen Sie einen heruntergeladenen Download in der Download-Auswahl aus und veröffentlichen Sie ihn Formular
- Klicken Sie auf „Aktivieren“
- dringend empfohlenGehen Sie zum Admin-Dashboard und klicken Sie unter dem Dashboard-Hyperlink im linken Menü auf „Updates“. Aktualisieren Sie auf die aktuelle UberGrid-Version, indem Sie Ubergrid unter den verfügbaren Updates auswählen.
- Es wird dringend empfohlen, Plugins zum Deaktivieren des Cachings beim Erstellen Ihrer Grids zu verwenden. Die UberGrid-Fabrik ist großartig, wenn Sie sie hinzufügen, aber bis Sie mit der Bearbeitung fertig sind, können Synchronisierungsprobleme sehr schmerzhaft sein.
Installation, zweite Möglichkeit:
- Laden Sie eine Plugin-Datei zur Prüfung von CodeCanyon herunter
- Entpacken Sie das Plugin-Archiv
- Öffnen Sie Ihren FTP-Client zur Auswahl und fügen Sie den entpackten Ordner entsprechend dem wp-content/plugins-Ordner Ihrer WordPress-Installation hinzu. Stellen Sie sicher, dass Sie keine größere Ordnerhierarchie erstellt haben, aber Plugin-.php-Dateien befinden sich im Ordner wp-content/plugins/uber-grid.
- Melden Sie sich im WordPress-Administrationsbereich an, gehen Sie zu „Plugins“, suchen Sie „UberGrid“, klicken Sie auf „Aktivieren“
- wird dringend empfohlen. Gehen Sie zum Admin-Dashboard und klicken Sie auf „Updates“ unter dem Dashboard-Link im linken Menü. Aktualisieren Sie nach dem Vorbild der hochmodernen UberGrid-Version und wählen Sie Ubergrid unter den verfügbaren Updates aus.
- Es wird dringend empfohlen, Caching-Plugins beim Erstellen Ihrer Grids zu deaktivieren, um „Out-of-Sync“-Probleme zu vermeiden. UberGrid funktioniert gut mit ihnen, aber bis Sie mit dem Ändern fertig sind, können auch Synchronisierungsprobleme im Ausland ein großer Ärger sein.
Verwendung
- Gehen Sie im WordPress-Administrationsbereich zu „UberGrid“ und klicken Sie auf „Neu hinzufügen“.
- Geben Sie Ihrem Raster einen Titel.
- Fügen Sie einige Zellen hinzu, indem Sie auf die Schaltfläche „Zelle hinzufügen“ klicken. Weisen Sie ihnen Bilder zu, formatieren Sie sie und schreiben Sie dann den Text entsprechend Ihren Anforderungen.
- Passen Sie den Stil oder das Format entsprechend Ihrem Website-Design an.
- Klicken Sie auf „Erstellen“ und dann auf „Speichern“.
- Kopieren Sie einen unter dem Titel generierten Shortcode.
- Fügen Sie diesen in Ihre Seiten ein und posten Sie ihn dann an der Stelle, an der UberGrid angezeigt werden soll.
- Erfreuen Sie sich oder fühlen Sie sich nach dem Gebet für einen Moment breit Funktionen unterstützen dann!